Create Eye-Catching WordPress Sliders and Carousels – Go WordPress
Searching for that perfect slider plugin to add a slider or carousel to your WordPress website?
Sliders and carousels are common design elements for all types of websites, from eCommerce stores to blogs, brochure websites, and more.
Because there’s such a need for this functionality, you can find a ton of free or paid slider plugins to help you create sliders.
If you’ve been browsing the best WordPress slider plugin lists, you’ve probably come across one name in particular – Smart Slider 3.
Smart Slider 3 gives you the ability to design your own custom slides using a visual builder, along with advanced support for animations, dynamic slider content, and plenty more.
In this Smart Slider 3 review, you’ll learn everything that you need to know about Smart Slider 3, including the following:
- Its five standout features.
- How to create sliders with Smart Slider 3.
- Smart Slider 3 pricing details.
- When you should use Smart Slider 3 (and when you might want to consider a different solution).
- How to install Smart Slider 3 on WordPress.com.
What Does Smart Slider 3 Do?
By the numbers, Smart Slider 3 is the most popular WordPress slider plugin that’s listed in the WordPress.org plugin directory.
While the plugin is packed with features to help you create different types of sliders, there are five key features that help explain its popularity:
- Support for four different layout types.
- A visual, drag-and-drop builder that lets you design custom slides.
- Strong animation support for various slider elements.
- Dynamic slider integrations to automatically create sliders from blog posts, WooCommerce products, and lots, lots more.
- 180+ pre-built slider templates to help you save time.
Here’s a more detailed look at those five standout features…
Create Four Different Layout Types
First off, Smart Slider three gives you a few different options for controlling the layout of your sliders, plus a bonus option that goes beyond sliders.
In terms of the sliders themselves, you get the following options:
- Simple – a “standard” slider that shows one slide at a time and scrolls through.
- Carousel – a carousel shows multiple items at the same time and rotates through them. You’ll often see these used to display eCommerce products, but you can use them in other ways, too. Here are some tips for using carousels well.
- Showcase – this is kind of a blend between the Simple and Carousel types.
Beyond those three sliders, you also get a fourth layout option – Block.
A block isn’t really a slider because it only has a single slide, but it can still come in handy in some situations. For example, you could use the Block layout type to create the hero section of your website.
If you’ve never heard this term before, the “hero” section typically appears at the top of the homepage or a landing page and includes a headline, image/video, and CTA button.
Design Sliders With a Visual, Drag-and-Drop Builder
One of Smart Slider 3’s standout features is its visual, drag-and-drop builder.
You can see a visual preview of each slide and adjust its design using drag and drop and built-in settings – no code needed.
To add content to your slides, you can use “layers”. Each individual layer is a different type/piece of content. Here are some examples of individual layers:
- Image
- Video
- Headline
- Paragraph text
- Button
- Row
- Icon
- Audio player
For each layer, you’ll get a bunch of settings to control its content, design, and other behavior.

Animate Every Element in Your Slides (Including a Timeline)
In addition to letting you customize the content of your slides, Smart Slider 3 also gives you powerful features to animate each individual layer in your slide, which lets you create more engaging experiences for your visitors.
To help you coordinate your animations effectively, you also get a timeline view that lets you see the animation timing for each individual layer on the slide.
You can also “play” the animation sequence right from the visual builder, which lets you see how your animations come together in the real world.

Dynamically Insert Content In Your Sliders
Another area where Smart Slider 3 excels is that it lets you create “dynamic” sliders.
With a dynamic slider, the content of your slider will automatically populate based on some content source that you choose.
One common setup would be a slider of your five most recent blog posts. Each slide might include the featured image as the background, along with the post’s title and a button that links to the full post.
Whenever you publish a new blog post, Smart Slider 3 would automatically insert that in the slider (and remove the oldest post) – you don’t need to manually edit it every time you publish a post.
Where Smart Slider 3 gets really cool, though, is that it supports 32+ dynamic content sources, which lets you go far beyond blog posts. Here are some examples:
- WooCommerce products – you could create sliders to automatically show your recently added products, your best-selling products, your on-sale products, and more.
- YouTube videos – if you have a YouTube channel, you could automatically insert your latest videos in the slider. Or, you could also automatically insert videos from a certain playlist.
- Custom post types – you can insert content from any WordPress custom post type, which opens up tons of possibilities. For example, you could create sliders of portfolio projects, client testimonials, logos of clients that you’ve worked with, and more.
- Events – you can automatically insert upcoming events from popular event calendar plugins, including The Events Calendar and Events Manager.
- Social media – you can include Instagram posts, Facebook posts, tweets, and more.
- RSS feeds – you can dynamically populate sliders from any content in an RSS feed.
- Server folder – you can automatically fill a slider with images or videos from a folder on your server. As you upload images/videos to that folder, they’ll automatically appear in the slider.

Save Time With 180+ Pre-Made Templates
While Smart Slider 3 gives you all the tools you need to build completely custom sliders from scratch, you might not need to because Smart Slider 3 also comes with 180+ pre-made templates.
You can import these to use as the baseline for your slider and then just customize the demo content to match your needs.
These not only save you time when creating sliders, but they also let you access professionally made designs for a range of niches and use cases.
How to Create Sliders With Smart Slider 3
So how can you make use of all those features? Here’s what it’s like to create a slider with Smart Slider 3.
1. Create a New Project
Smart Slider 3 calls each slider a “project”, so you can get started by creating a new project.
When you do that, you’ll be able to choose between starting a blank project from scratch or using one of the 180+ templates:

If you choose the template option, you’ll then get a new screen to browse the template library. You can use the filters to navigate the different templates and import them by clicking the Import button:

On the other hand, if you start your project from scratch, you’ll see a screen to set up the basic canvas, including the slider type and dimensions:

2. Configure Slider Settings
Once you create your project, Smart Slider 3 will launch you into the general settings area for your slider.
Here, you can navigate different tabs across the top that let you access settings such as the controls to move the slider left/right, animations, autoplay behavior, and more:

3. Design Individual Slides
To customize individual slides, you use the interface at the top of the general settings area.
You should see a button that lets you create a new slide, along with a list of any existing slides that you might have imported as part of a template.
To create a new slide, click Add Slide. To edit an existing slide, hover over that slide and click the Edit button.
You can also duplicate existing slides by clicking the three dot icon:

If you choose the option to add a new slide, you can also choose from different slide types. For example, to dynamically populate a slide, you need to choose the Dynamic Slides option. More on this in a second.
This will launch you in the visual builder, which looks something like this:

To add content, you can add new layers using the options on the left. A layer could be an image, a heading, text, a button, and so on:

To move layers around, you can use drag and drop on the visual preview.
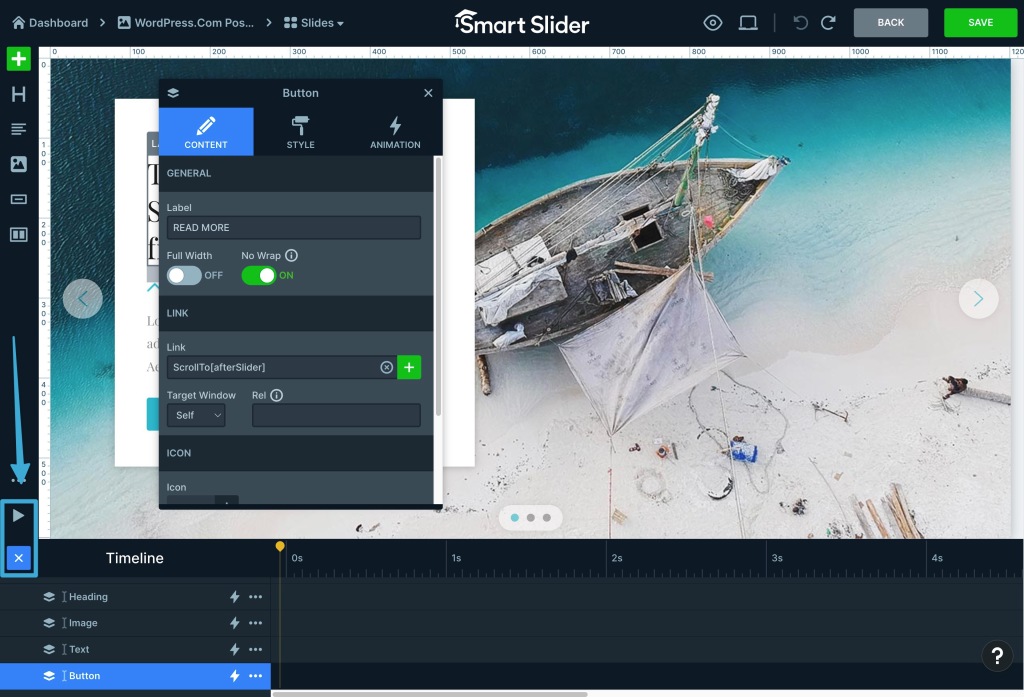
To edit the content and settings of a layer, you can click on it to open a popup interface. For example, if you click on a button layer, you’ll open a popup to customize the button text, link, icon, colors, animations, and more:

There are also some other nice touches. For example, if you click the button at the bottom of the left sidebar, you can see a timeline view of any animations you’ve assigned to various layers. You can also click the play icon to see those animations play out in real-time:

There’s also a responsive preview option that lets you see your design on different devices.
Once you’re happy with how everything looks, make sure to save your changes.
Then, you can repeat the process to create/customize additional slides.
How to Create Dynamic Slides
If you want to create dynamic slides that pull in information such as your latest blog posts, WooCommerce products, YouTube videos, and so on, then you’ll need to choose the Dynamic Slides type when creating a new slide.
This will open all of the potential dynamic slide sources – here’s a partial look at all of the options (there are more sources than shown in the screenshot):

If you choose the Posts option, you’ll get some additional settings to control which posts to display. For example, you could only include posts in a certain category or with a certain post type:

Then, you can set up your actual filters, including all kinds of simple or advanced options. You can also choose how many slides you want to generate. For example, you could only display the five most recent posts that match your filters:

Once you’ve made those choices, it will launch you into the visual builder again.
It works pretty much the same as before, with the only difference being that you can use simple template tags to control where to insert the dynamic information.
For example, for a blog post, you would add the {title} template tag to the heading layer where you want to display the blog post’s title.
4. Embed Your Slider
Once you’ve designed all of your slides and configured the general slider settings, the last step is to embed the slider where you want it to display.
Smart Slider 3 offers several options here, and you can choose whichever works best for you:
- Dedicated editor block in the native WordPress editor
- Shortcode
- PHP function that you can add directly to your child theme’s template files
- Dedicated integrations with third-party page builder plugins such as Elementor and Beaver Builder
For example, to add a slider to a page in the native WordPress editor, you just need to add the Smart Slider 3 block and then use the block’s settings to choose the slider that you want to embed:

Smart Slider 3 Pricing
Smart Slider 3 comes in both a free version and a premium version with more features.
With the free version, you get access to all of the core features, including the visual, drag-and-drop builder, and the ability to insert your latest blog posts with dynamic content.
Along with that, you can access two different slider types and six different layers to use in your designs:
- Image
- Heading
- Text
- Button
- Vimeo
- YouTube
You can also access a limited selection of 14 pre-made templates.
For a lot of users, the free version has plenty of power to get the job done.
However, if you want more flexibility, you can upgrade to the premium version to access, in part, the following improvements:
- Two more slider types (four total)
- 26 layer options (versus six in the free version), including new options such as animated headings, lists, counters, self-hosted video, audio, form input, and more.
- More advanced dynamic content support (32+ total sources). Beyond blog posts (free), you can also dynamically insert WooCommerce products, your latest YouTube videos, Facebook posts, tweets, images from a folder on your server, and more.
- Animations to create more engaging designs. You can animate text, layers, backgrounds, and more.
- Other effects to create more engaging designs. For example, you can add parallax effects, Ken Burns effects, Particles effects, and more.
- 180+ pre-made slider templates (versus just 14 in the free version).
- Lightbox support to open a full-screen image or video when the user clicks on a slide.
- Lazy loading to improve the performance of your sliders and speed up your website.
If you want all of those features, the premium version of Smart Slider 3 starts at $49 for use on a single site, which includes lifetime updates and support.
If you want to use the plugin on more than a single site, there are also plans with higher limits. For example, support for up to three sites will cost you $99.
The higher-site limit plans also come with priority support.
Beyond that, all plans are backed by a 14-day money-back guarantee.

Who Should Use Smart Slider 3?
Smart Slider 3 is definitely one of the top slider plugins for WordPress. However, it might not be the optimal plugin for every single use case.
Here are some details on when Smart Slider 3 is the right tool and when you might want to consider a different option for sliders…
Where Smart Slider 3 Excels
Overall, Smart Slider 3 is a great option for creating more advanced types of sliders.
It has three main advantages over a lot of the other WordPress slider plugins:
- Powerful design capabilities – you get a visual, drag-and-drop builder, the ability to add multiple layers, and tons of animations and design effects.
- Flexible content sources – in addition to static sliders, you can create dynamic sliders from tons of different sources, including blog posts, WooCommerce products, social media posts, YouTube videos, and more.
- Functioning free version – most other popular slider plugins with visual builders only come in premium versions, whereas Smart Slider 3’s free version is pretty functional by itself.
If you think you’ll take advantage of those design capabilities and/or flexible content sources, then Smart Slider 3 is definitely one of the top options to consider.
Add on the fact that it has a functioning free version, and you get a very attractive value proposition.
When to Consider a Different Slider Solution
If you just want to create simple sliders, you might prefer a simpler slider plugin than Smart Slider 3.
For example, if you just want to create a slider of images without adding any text, buttons, design elements, and so on, then there are tools that give you a more straightforward way to accomplish that.
If you’re using WordPress.com, one simple alternative is to just use the Slideshow block, which you can access in the editor.
This block makes it easy to create a basic image slideshow without needing to install a plugin. You can use drag and drop to control the order of the images while also using the block’s settings to access features such as transition effects and autoplay behavior.

If you want a little more control while still keeping things comparatively simple, you could consider a free slider plugin such as MetaSlider.
While MetaSlider lacks the visual builder and advanced features of Smart Slider 3, it offers a more streamlined way of creating sliders, which can make it easier to use for basic image sliders.
How to Install Smart Slider 3 on WordPress.com
If you’d like to use Smart Slider 3 on your WordPress.com site, you’ll want to make sure that you’re on a plugin-enabled WordPress.com plan so that you can install your own custom plugins (or one of the legacy Business or eCommerce plans).
Otherwise, you can follow these instructions to upgrade your plan.
Once you’ve verified that you’re on the right plan, you can install Smart Slider 3 by going to Plugins → Add New in your WP Admin:
- To install the free version of Smart Slider 3, search for it using the search box. Select it in the search results and then click the Install and activate button on the next screen.
- To install the premium version of Smart Slider 3, click the Upload button in the top-right corner. Then, upload the ZIP file that you received from the Smart Slider 3 website after making your purchase.

For a more detailed look, here’s the full guide on how to install plugins on WordPress.com.
Final Thoughts on Smart Slider 3
Overall, Smart Slider 3 is an excellent slider plugin for users who want to design custom slides with the power of a visual builder.
Whereas many simple slider solutions just let you build sliders from the images themselves, Smart Slider 3 goes further and lets you add your own designs, including text, buttons, videos, and lots more.
You can also set up complex animations, including an actual animation timeline feature to help you nail the perfect timing.
Another area where it excels is creating dynamic sliders that automatically pull in your latest blog posts, WooCommerce products, YouTube videos, social media posts, and more.
If you want these advanced slider features, Smart Slider 3 gives you tons of flexibility and lets you get started for free, which are some of the biggest reasons that have helped make it the most popular free slider plugin.
If you’re using a plugin-enabled WordPress.com plan already, you can install the free version of Smart Slider 3 right now to see how it works. If not, upgrade today to access the ability to install Smart Slider 3, along with all of the other useful WordPress plugins that exist.
You might also like: WordPress Image Carousels: Dos, Don’ts, and Top Tips

You can schedule appointments, create subscription products, automate your marketing efforts, and much more.
