Icon Block 1.4.0 aggiunge il controllo dell’altezza, migliora la gestione del colore per supportare meglio gli stili globali – WP Tavern

Nick Diego, sostenitore degli sviluppatori di WP Engine, ha rilasciato versione 1.4.0 del suo Blocco di icone collegare. Diego lo ha lanciato nell’ottobre 2021, dopo aver faticato a trovare un modo efficiente per aggiungere icone SVG all’editor di blocchi. Il suo obiettivo è che questo piccolo ma utile plugin diventi “l’icona e il blocco grafico SVG definitivi”. Nell’ultimo anno è cresciuto del 1.300% raggiungendo più di 7.000 installazioni attive, pur rimanendo concentrato su un insieme ristretto di funzionalità.
I contributori di WordPress sono stati discutendo dell’aggiunta del supporto SVG al centro per più di un decennio, ma non hanno ancora trovato un percorso chiaro che affronti adeguatamente i problemi di sicurezza. Nel luglio 2022 è iniziato il team Performance lavorando su un modulo per i caricamenti SVG ma è ancora in corso. Nel frattempo, poiché il formato SVG ha supporto quasi universale sul webgli utenti hanno fatto affidamento su plugin come Supporto SVG (oltre 1 milione di installazioni) o SVG sicuro (oltre 700.000 installazioni) per caricare file SVG nel catalogo multimediale e utilizzarli come qualsiasi altro file immagine.
Il plugin di Diego è diverso in quanto è stato creato per l’uso con gli editor di blocchi e siti. Il Blocco icone registra un singolo blocco che consente agli utenti di aggiungere icone e grafica SVG personalizzate. Consente inoltre l’accesso alla libreria di icone di WordPress, che contiene oltre 270 icone SVG.
Un vantaggio del plugin è che gli utenti non hanno bisogno di installare un’intera libreria di blocchi se hanno solo bisogno delle icone SVG. Nella versione 1.2.0, Icon Block ha aggiunto la possibilità per gli sviluppatori di registrare le proprie librerie di icone personalizzate.
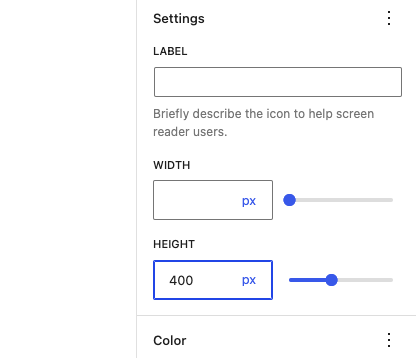
L’ultima versione espande il controllo della larghezza oltre quanto offerto nel blocco Immagine principale da supportare %, px, em, rem, vh, vwo qualunque unità sia definita in theme.json. Queste unità sono disponibili anche negli stili globali, quindi gli utenti possono controllare la larghezza in base a come intendeva l’autore del tema. Diego, che ha affermato di preferire utilizzare componenti nativi di WordPress ove possibile, ha aggiornato i controlli della larghezza utilizzando quelli di Gutenberg Controllo dell’altezzache non è ancora disponibile nel core.
“Fortunatamente, è costruito con componenti presenti in WordPress dalla versione 6.0. Ho portato il codice da HeightControl oltre ad una consuetudine DimensionControl nel Blocco Icone e ho apportato alcune modifiche per soddisfare le mie esigenze specifiche”, ha affermato Diego.
Il supporto dell’altezza delle icone è una nuova funzionalità dell’ultima versione 1.4.0, un’altra richiesta di funzionalità da parte della comunità di utenti del plug-in.

“Una cosa da notare è che scelgo di escludere % dalle opzioni dell’unità di altezza”, ha detto Diego nel post di rilascio. “Usando % può avere risultati inaspettati in base all’altezza del contenitore dell’icona ed è abbastanza poco intuitivo.”
La versione 1.4.0 migliora anche il supporto del colore per supportare meglio gli stili globali. Quando i temi definiscono a primary E secondary

Nelle versioni future, Diego ha affermato che intende lavorare su un modo per consentire agli utenti di inserire icone SVG personalizzate da un file SVG “caricato”, nonché esplorare modi per integrarsi con librerie di icone di terze parti. L’accesso a Font Awesome, icone Boostrap, Ionicons e altre librerie SVG offrirebbe agli utenti una selezione molto più ampia oltre alla libreria di icone di WordPress durante la progettazione dei propri siti.
Gli utenti possono inviare richieste di funzionalità tramite il problemi coda nel repository GitHub del plugin. Poiché Diego sta sviluppando il plugin utilizzando il più possibile i componenti nativi di WordPress, gli utenti possono anche aspettarsi che funzionalità aggiuntive diventino disponibili man mano che vengono aggiunte al core di WordPress.
“Ci sono tantissimi fantastici plugin per icone nell’ecosistema WordPress, gratuiti e premium”, ha affermato Diego. “La maggior parte ha più caratteristiche e funzionalità rispetto al Blocco icone. Tuttavia, ciò che rende diverso questo blocco è il suo forte impegno nei confronti dei principi fondamentali di progettazione di WordPress.
“L’obiettivo è sempre stato quello di far sembrare il blocco come se appartenesse a WordPress stesso. Ho cercato di utilizzare quanti più core supporti del blocco e componenti possibili. La versione 1.4.0 rimane fedele a questo impegno con i miglioramenti tanto necessari”.
