Il plug-in Equalize Digital Accessibility Checker aggiunge una nuova funzionalità di evidenziazione del frontend finanziata dalla NASA – WP Tavern

Equalizza digitaleuna società di prodotti e servizi per l’accessibilità di WordPress, ha aggiunto una nuova funzionalità di evidenziazione del frontend alla sua versione gratuita plugin per il controllo dell’accessibilitàche viene utilizzato per eseguire controlli su siti self-hosted. La caratteristica era finanziato dalla National Aeronautics and Space Administration (NASA), attraverso il lavoro di consulenza di Equalize Digital sui nuovi siti web della NASA.
La NASA ha recentemente lanciato il versione beta del suo sito di punta basato su WordPress, di cui i partecipanti al WordCamp USA potrebbero sentire parlare la prossima settimana durante le sessioni del team, incluso il discorso di apertura di venerdì: Per tutti gli utenti: modernizzazione del Web della NASA e WordPress e un’altra presentazione intitolata Prova la nuova piattaforma digitale della NASA.
Equalize Digital è stata incaricata di eseguire test di accessibilità, test utente con utenti di screen reader e fornire raccomandazioni sulla governance dell’accessibilità.
“Come parte del contratto per tali servizi, ci hanno anche incaricato di sviluppare questa funzionalità per il plugin”, ha affermato Amber Hinds, CEO di Equalize Digital. “Hanno una licenza aziendale ma, in collaborazione con loro, abbiamo deciso di renderla una funzionalità del plug-in gratuito in modo che tutti possano trarne vantaggio, non una funzionalità solo a pagamento.
“In realtà erano davvero interessati a questo perché fa parte della loro missione restituire qualcosa all’umanità.”
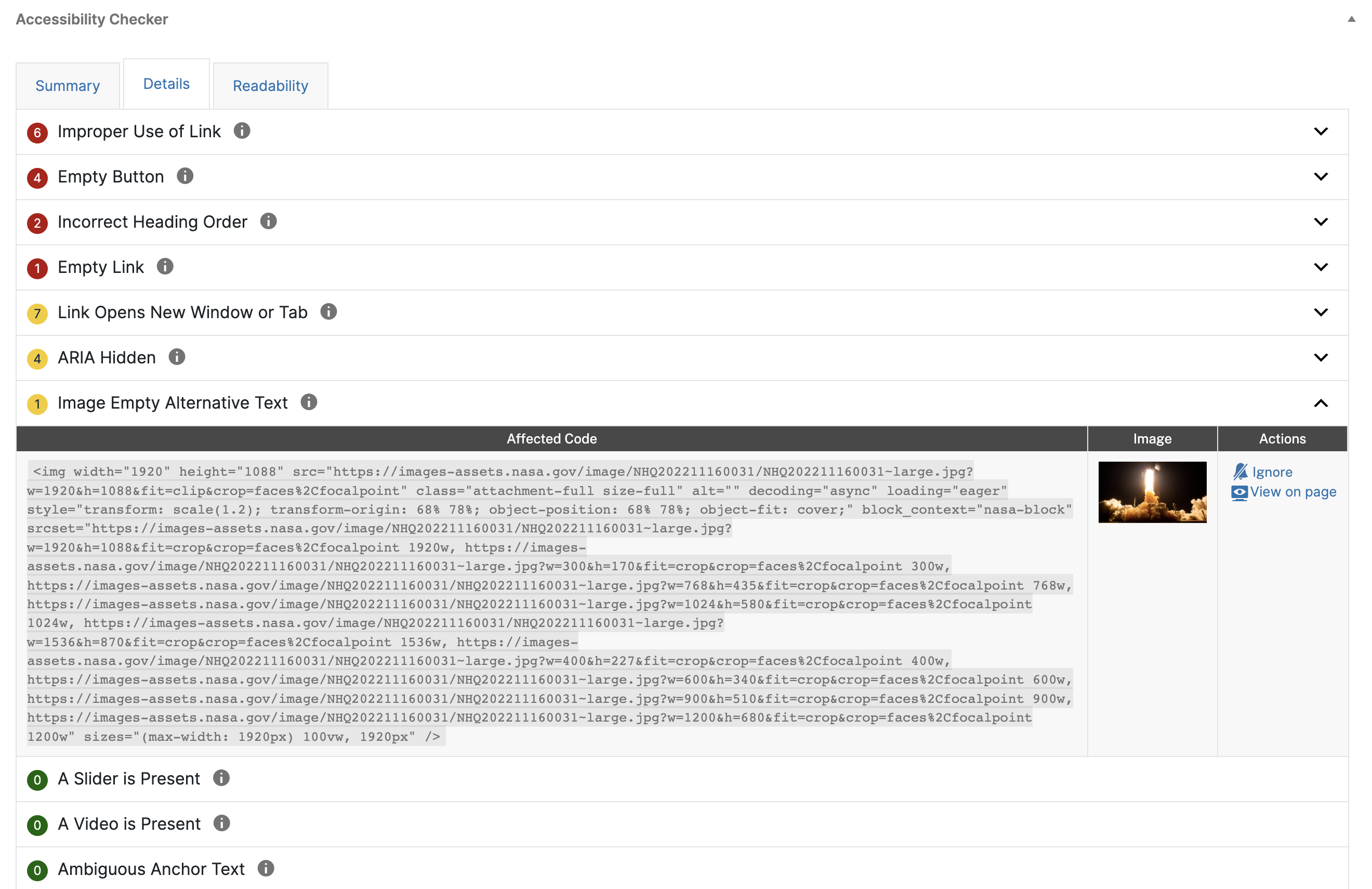
Prima di sviluppare la funzione di evidenziazione del frontend, il plugin per il controllo dell’accessibilità aveva solo report all’interno della schermata di modifica del post, con un output quasi indecifrabile per gli utenti meno tecnici che non sono abituati a leggere l’HTML.

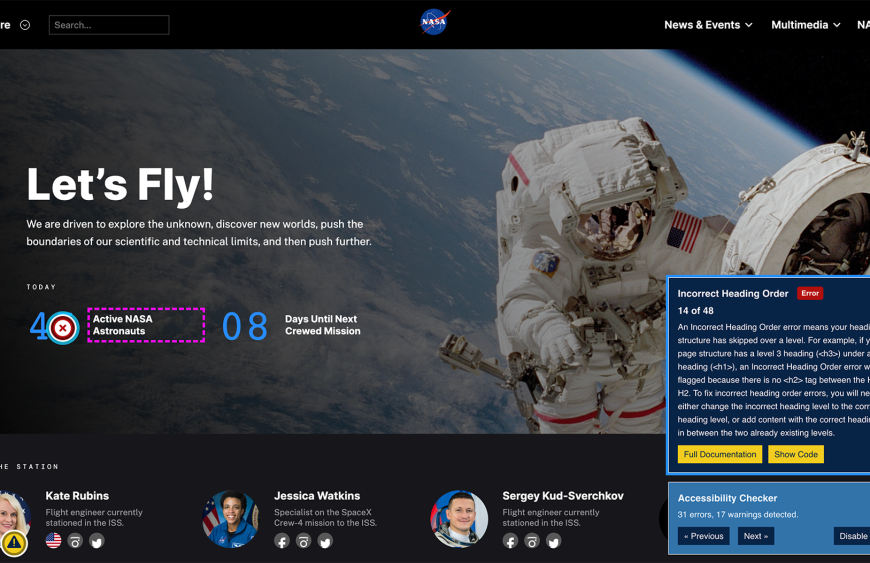
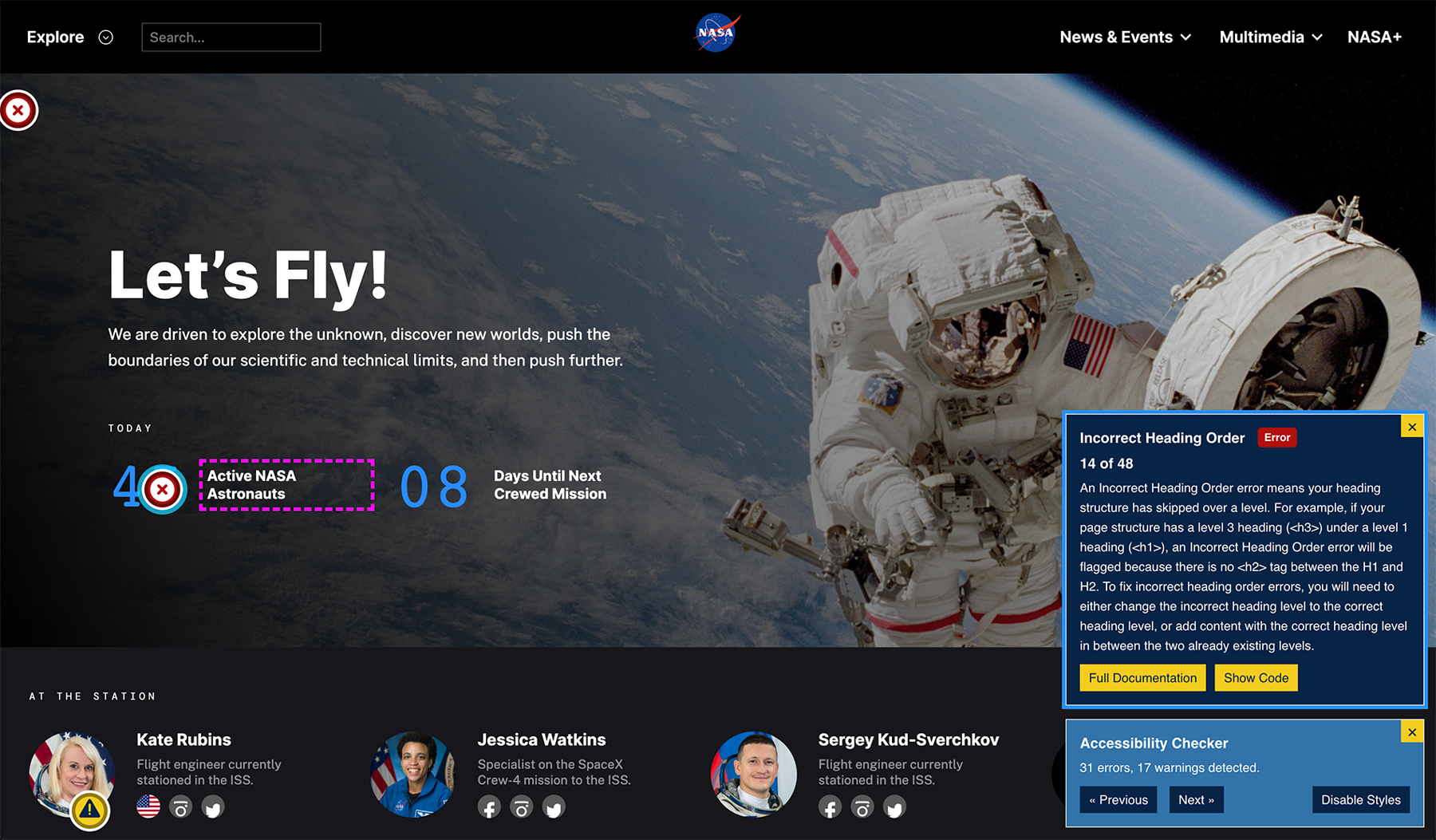
La nuova funzionalità di evidenziazione del frontend rende l’output del rapporto sull’accessibilità molto più accessibile per gli utenti che potrebbero non essere sviluppatori. Inserisce un collegamento “visualizza sulla pagina” accanto a ciascun problema riscontrato nel rapporto, che porta gli utenti al frontend dove l’elemento in questione è evidenziato con una casella rosa tratteggiata. Viene inoltre visualizzato un pannello che spiega il problema in un modo più semplice da comprendere e come risolverlo.

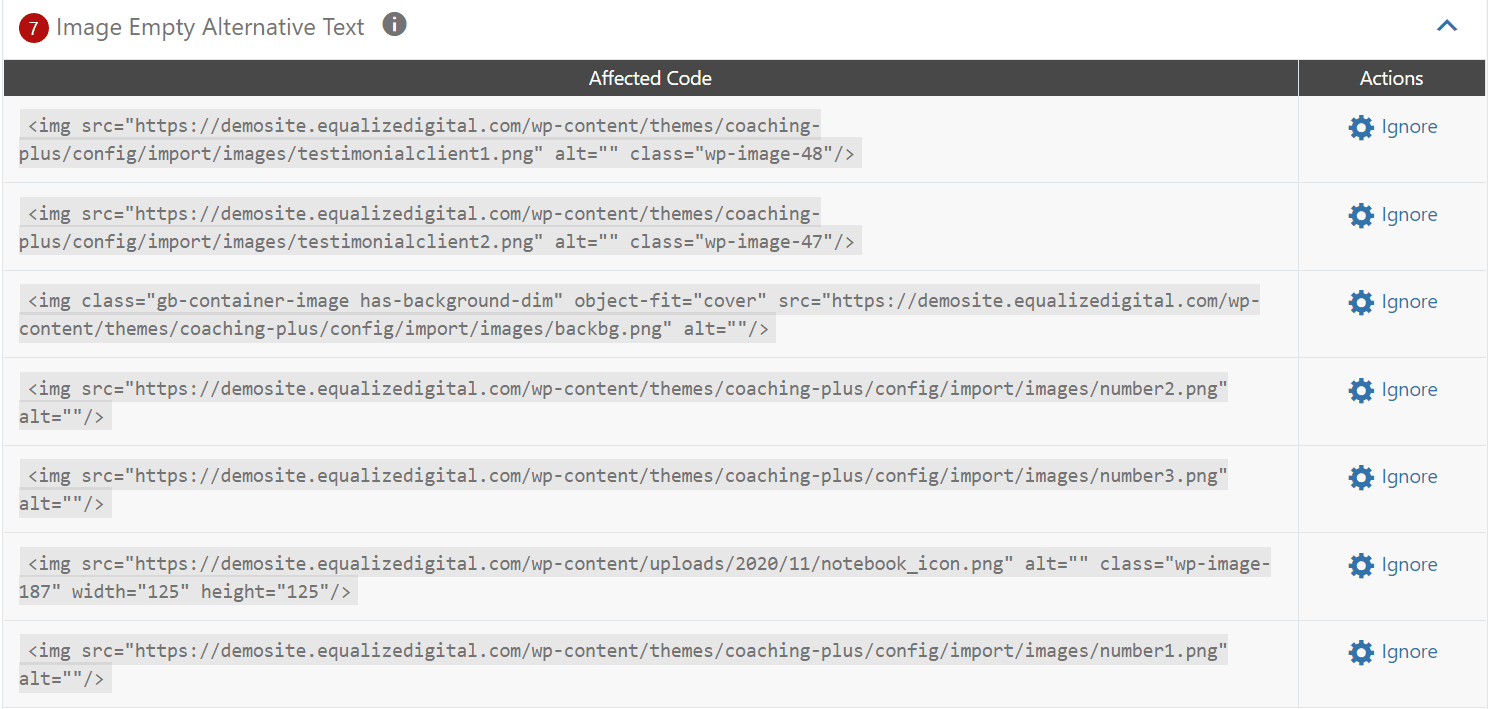
Anche il rapporto nell’amministratore è stato aggiornato in modo che sia più facile da leggere. Una nuova colonna immagine mostra tutte le immagini relative ai problemi e la colonna Azioni include un collegamento “Visualizza sulla pagina” che porta al problema evidenziato sul frontend.

Hind ha affermato che il suo team sta lavorando per rendere lo strumento più amichevole per i creatori di contenuti e non solo uno strumento di sviluppo. Il plug-in rimarrà sul sito Web della NASA per aiutare il team ad aggiungere e modificare i contenuti nel tempo.
“In futuro, stiamo progettando di aggiungere la possibilità di saltare all’elemento anche nell’editor dei blocchi”, ha detto Hinds. “(È un po’ complicato perché effettuiamo la scansione dell’intera pagina, non solo dell’area del contenuto, quindi dobbiamo escludere elementi creati da altre parti dell’editor o del tema.)”
Grazie al finanziamento della NASA, la nuova funzionalità di evidenziazione del frontend è disponibile per gli utenti su versione gratuita del plugin su WordPress.org.
“Il nostro obiettivo è rendere i test di accessibilità più facili per ogni utente di WordPress, non solo per gli sviluppatori”, ha affermato Amber Hinds, CEO di Equalize Digital. “Accessibility Checker è stato sviluppato per includere una robusta versione gratuita con questo in mente. Vogliamo rendere la creazione di siti Web adatti alle persone con disabilità una pratica standard e siamo entusiasti di collaborare con la NASA per rendere i rapporti sui test di accessibilità più facili da comprendere per i non sviluppatori e su cui agire. Aggiungere questa funzionalità al plugin gratuito è stato un gioco da ragazzi per noi. Non vediamo l’ora di vedere sempre più proprietari di siti Web WordPress individuare e risolvere problemi di accessibilità sui loro siti Web.”
